41 gravity forms floating labels
Form Wizard Gravity Forms Plugins, Code & Scripts - CodeCanyon Get 2 form wizard gravity forms plugins, code & scripts. All from our global community of web developers. Skip to content. Envato Market Forums Start Selling ... floating labels 1. form builder 1. form icons 1. form styles 1. gravity form themes 1. gravity forms css 1. gravity forms design 1. gravity forms layout 1. International News | Latest World News, Videos & Photos -ABC ... Oct 13, 2022 · Get the latest international news and world events from Asia, Europe, the Middle East, and more. See world news photos and videos at ABCNews.com
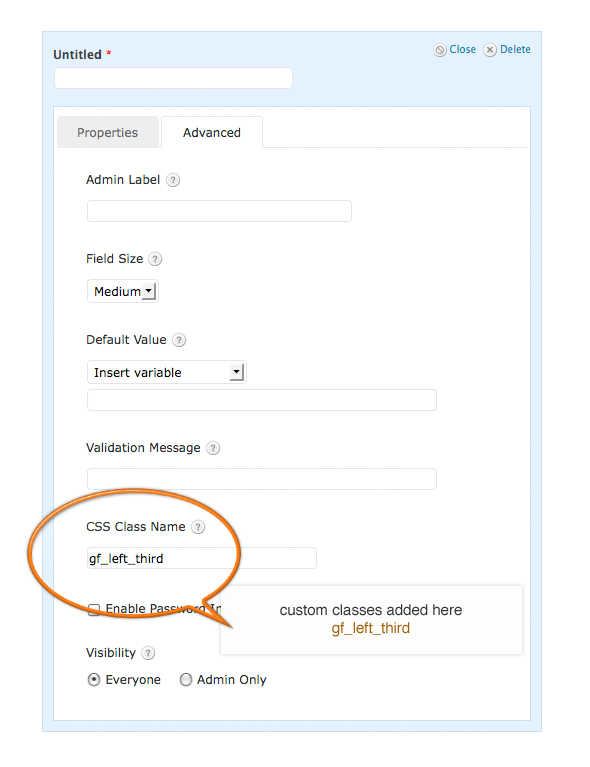
CSS Ready Classes for Gravity Forms - Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout.

Gravity forms floating labels
Gravity Forms | The Best WordPress Form Plugin | Form Builder One giant leap for WordPress forms — Gravity Forms helps you use your data for good. Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. Visual Form Editor Quickly design and build your WordPress forms using the intuitive visual form editor. gform_format_option_label - Gravity Forms Documentation The default label that will be displayed for the current option. It has the field choice label as well as the calculated price. (i.e. My Option +$5.00) fieldLabel string. The field/option label without the price. (i.e. My Option) priceLabel string. The price text without the field label. (i.e. +$5.00) selectedPrice float. The price of the ... What Is Magnetism? | Magnetic Fields & Magnetic Force Feb 02, 2022 · Other, more complex, forms include antiferromagnetism, in which the magnetic fields of atoms or molecules align next to each other; and spin glass behavior, which involve both ferromagnetic and ...
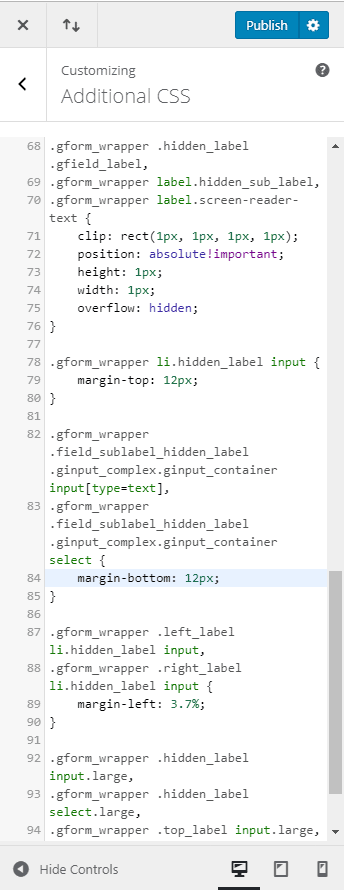
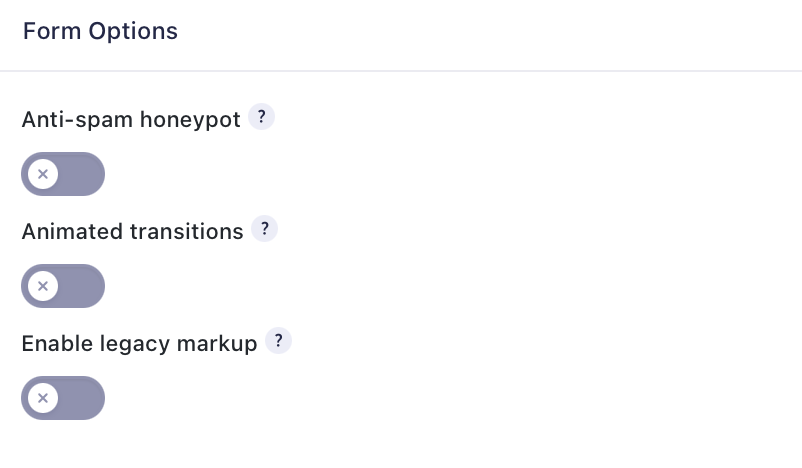
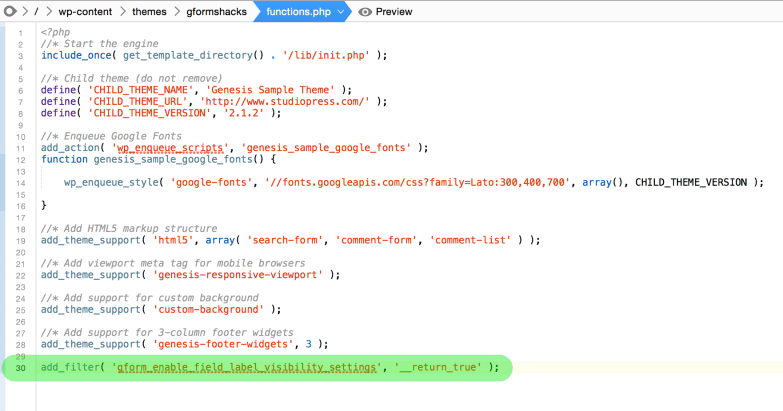
Gravity forms floating labels. Gravity form styled to look like Divi - Divi Stuff by A Girl and Her Mac .gform_wrapper .field_sublabel_below .ginput_complex.ginput_container label Gravity Forms SCSS reset styles for easy style editing and ... - Gist forgeandsmith / Gravity Forms Reset Styles. Last active 13 months ago. Star 33. Fork 3. Gravity Forms SCSS reset styles for easy style editing and management. Raw. CSS Targeting Examples - Gravity Forms Documentation " legacy markup " — targeting for Gravity Forms versions prior to 2.5, or forms with the enable legacy markup setting turned on. " standard markup" — targeting needed for forms created under Gravity Forms 2.5 and later, or older forms with the enable legacy markup setting turned off. Form Wrapper Contains the entire Gravity Form Technology and Science News - ABC News Jul 12, 2022 · Get the latest science news and technology news, read tech reviews and more at ABC News.
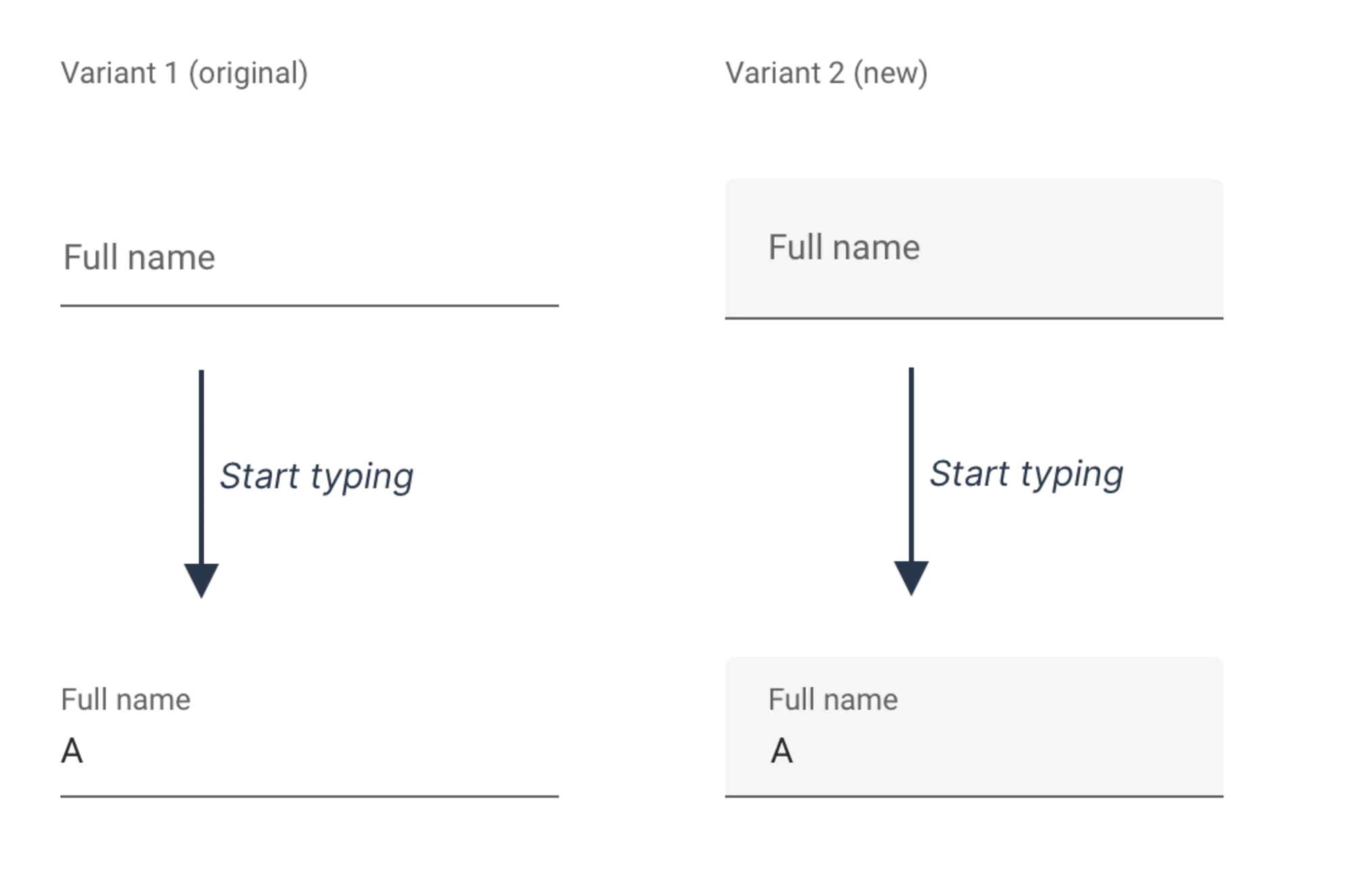
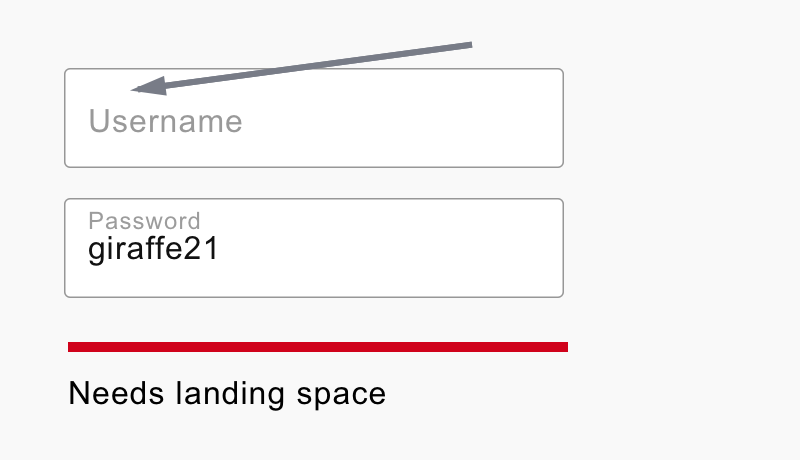
Login Form with Floating Label Animation using only HTML & CSS A floating label is a text that appears inside the input field. When the user interacted with the input, the label "floats" above and making room for the user to input a value. In this program (Login Form with Floating Label Animation), on the webpage, there is a Login Form with two input fields - Email and Password, a forgot password ... Xamarin.Forms StackLayout - Xamarin | Microsoft Learn Start, which positions the Label on the left-hand side of the StackLayout. Center, which centers the Label in the StackLayout. End, which positions the Label on the right-hand side of the StackLayout. Fill, which ensures that the Label fills the width of the StackLayout. The equivalent C# code is: C# Copy Gravity Forms Styles Pro Add-on by warplord | CodeCanyon Seamless integration with Gravity Forms and your theme. This is a native Gravity Forms add-on and not a plugin that forces itself on top of Gravity Forms from the outside. All options are GUI based. Easily add images and icons to your fields Create diffent styles for different forms. Make theme variations How To Customize the Gravity Forms Layout in WordPress There are three main ways to customize the Gravity Forms layout: Built-in options for basic layout choices. CSS styling ( Gravity Forms includes a number of built-in CSS classes ). Using other Gravity Forms Plugins for even more flexibility. In this tutorial, you'll learn how to use all three methods to customize the layout of your forms.
Splitting Gravity Forms fields into 2 columns - Sridhar Katakam In my current PSD > WP project one of the requirements is to display a group of Gravity Forms fields on the left and another group of fields on the right like this: Cameron Rahman provided the code for this here. ... but I noticed that the code removes the label for the Section Break and instead inserts an empty element with the classes ... Floating labels · Bootstrap v5.0 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they'll always show the in its floated state. Selects with size and multiple are not supported. Using CSS Ready Classes In Gravity Forms - Sites Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option and are intended to be used in left half/right half pairings to work properly. gf_left_half Topic: Checkboxes Don't Align with Input (Gravity Form ... - Themeco ... We're experiencing some minor issues with the X theme (version 4.6.4) not playing well with Gravity Forms (version 2.1.2) - specifically, the label for checkboxes on a form are below the input and not inline (screenshot attached). Additionally, the "CSS Ready Classes" don't seem to be functioning properly.
Fashion Designer Category Index - shopbop.com Shopbop offers assortments from over 400 clothing, shoe, and accessory designers. Shop your style at Shopbop.com!
Floating Labels in Material Design - Gravity Forms Styles Pro Floating Labels in Material Design. Floating labels in the Ethereal Material theme can be activated by Enabling enhance scripts option in the Styles Pro Settings page. Go to Styles Pro Settings page. To Customize Ethereal Material theme, select it from the drop down on the top. Check Enable additional scripts.
Linking from WordPress Gravity Forms to Power Automate The form is huge. It has a bunch of personal information fields as well as 120 courses divided by grade using checkboxes. All together there are close to 300 fields. The plan is to transfer the form data to Power Automate using the Gravity Forms Webhooks add-on, and then use that data to update a spreadsheet.
Gravity Forms Material Design - WPMonks Gravity Forms material design is a unique plugin that lets you convert your form into material design with a single click directly from customizer. It is very easy to use and works with Styles and Layouts for Gravity Forms plugin so that you can fully customize the design as per your needs. Features of Material Design Addon
A Minified Stylesheet for Gravity Forms - ClickNathan I've got a much better stylesheet for Gravity Forms these days, 9% faster than the built in Gravity Forms CSS and 150% more beautiful. Get it here, completely free! If you're all into performance, and if you're building websites these days you really should be, and you use Gravity Forms on your site, you probably know that the two don't ...
Styling a form field with Style Selector - Gravity Forms Styles Pro Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector Styling the choices of your Checkbox or Radio fields with images and icons
ImageMagick – Command-line Options Use -list gravity to get a complete list of -gravity settings available in your ImageMagick installation. The direction you choose specifies where to position text or subimages. For example, a gravity of Center forces the text to be centered within the image. By default, the image gravity is undefined. See -draw for more details about graphic ...
Gravity Forms Tabs: How to Create Tabbed Gravity Forms - Mudd Advertising Add the Form to a Page. Publishing your form on your site will help with styling. Style the Form. The bare essentials for getting your radio buttons to look like tabs are: Float the list items that contain the radio buttons to display them horizontally. Hide the radio buttons. Style the labels of the radio buttons to give them the appearance of ...
Increase the label width « Gravity Support Forums This is the hard way to go about this, delete that rule then go to your form settings and change the label placement to 'left aligned', that will automatically put your labels to the left of your fields and make the label wider. You can then add the following to your stylesheet to increase the bottom margin if required.
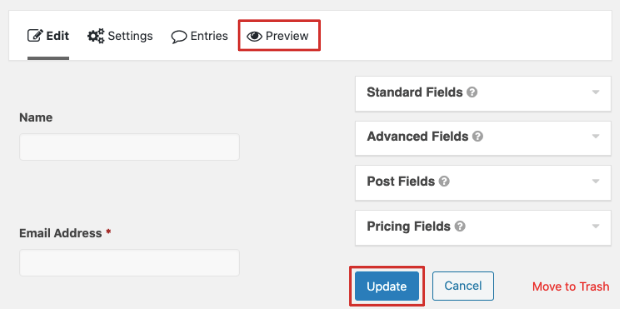
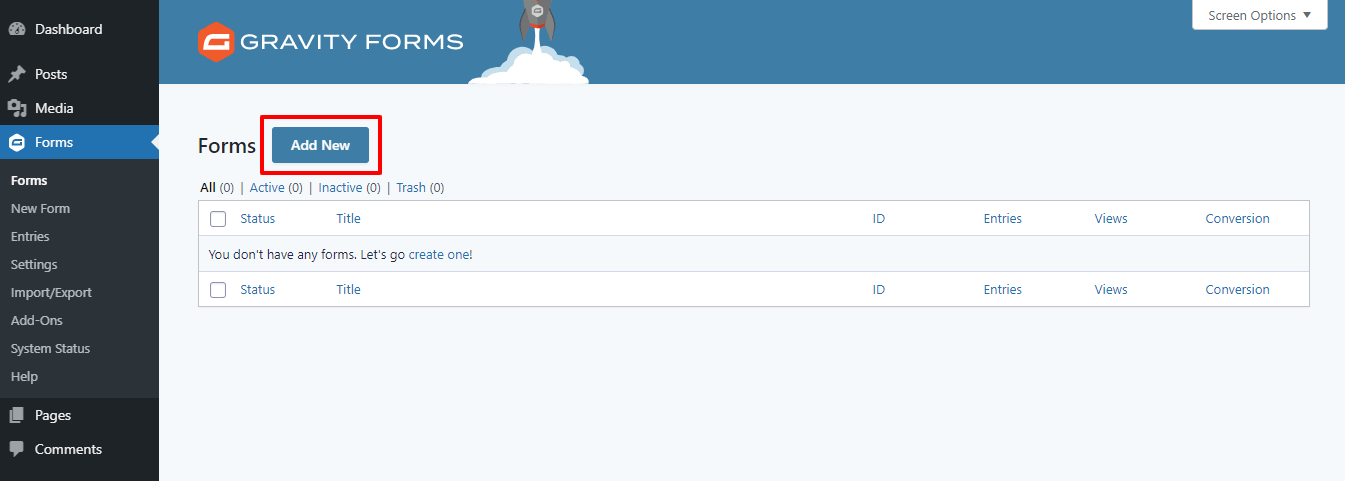
How to Create a Modal Popup Form With Gravity Forms - OptinMonster Step 1: Create a Form With Gravity Forms. The first thing you need to do is create the form that you'll add to the modal popup. From your WordPress dashboard menu, visit Gravity forms by selecting Forms » New Form and you'll see a popup that prompts you to enter a title and description for your form.
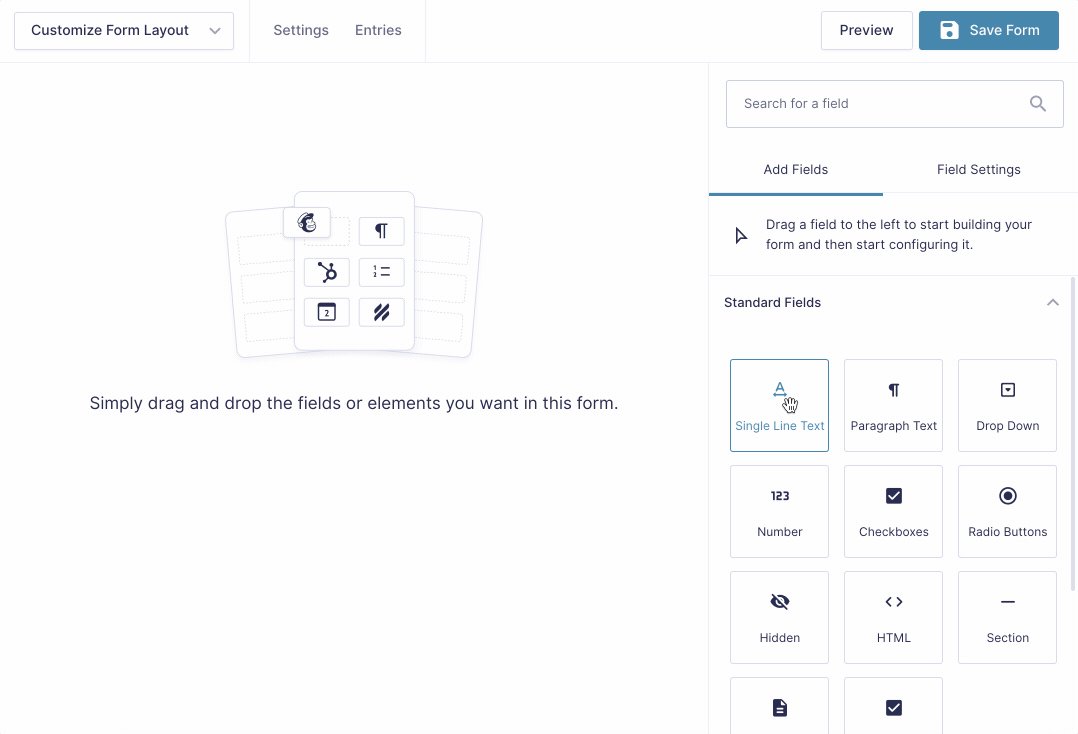
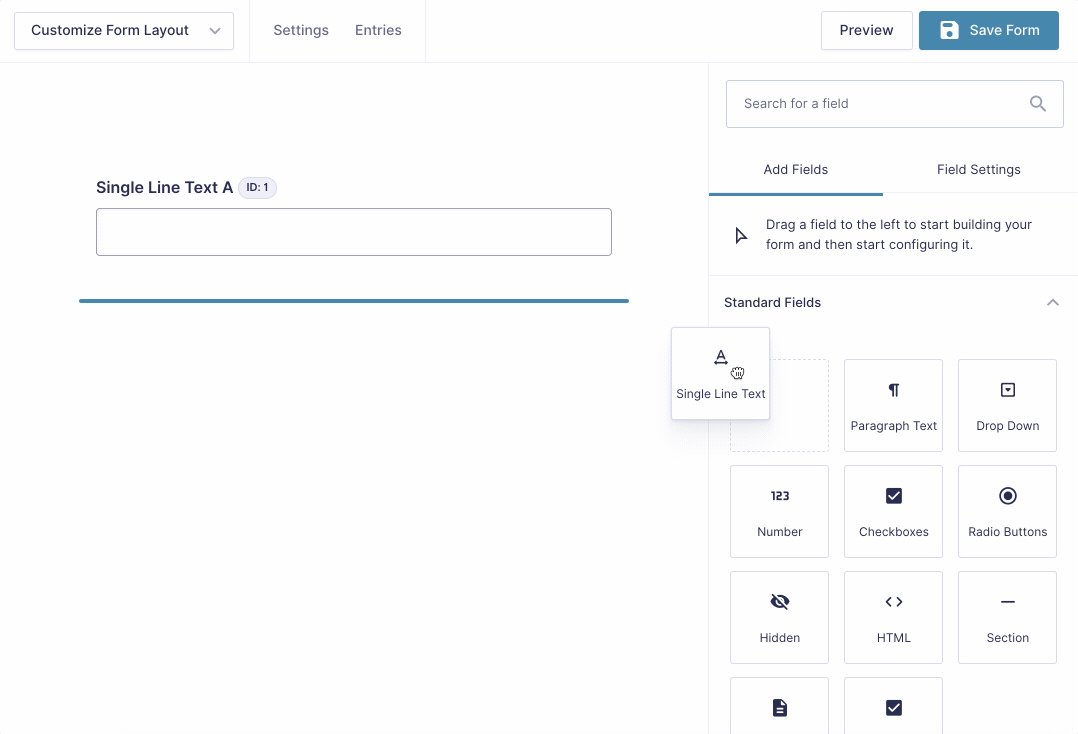
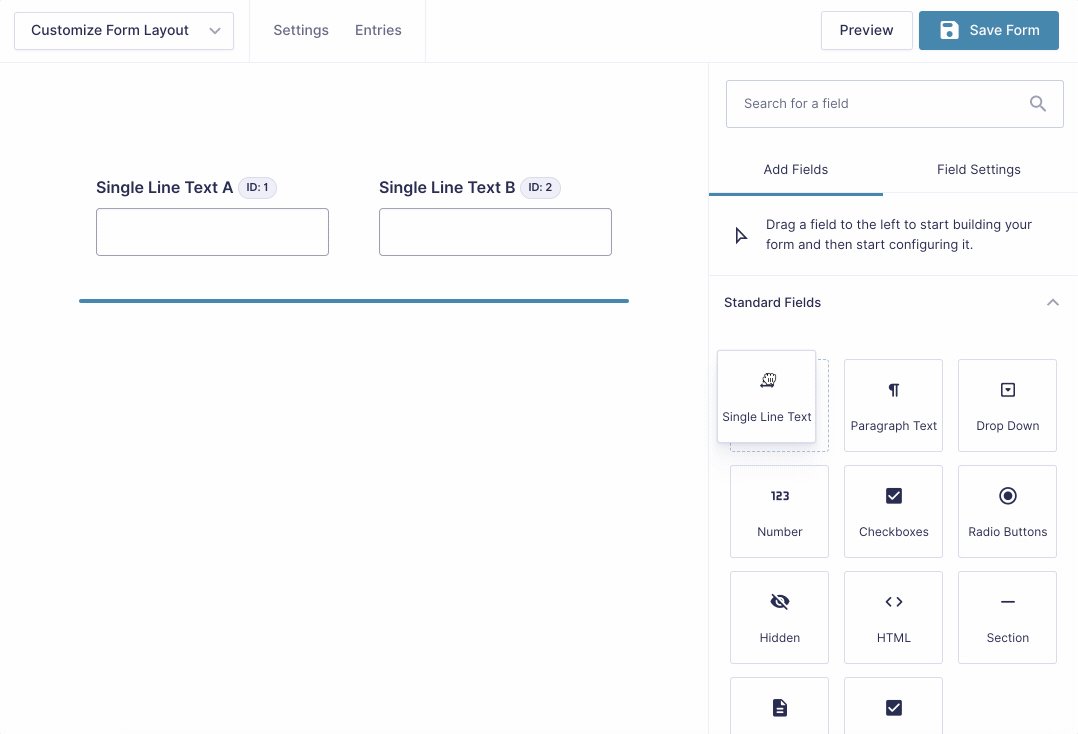
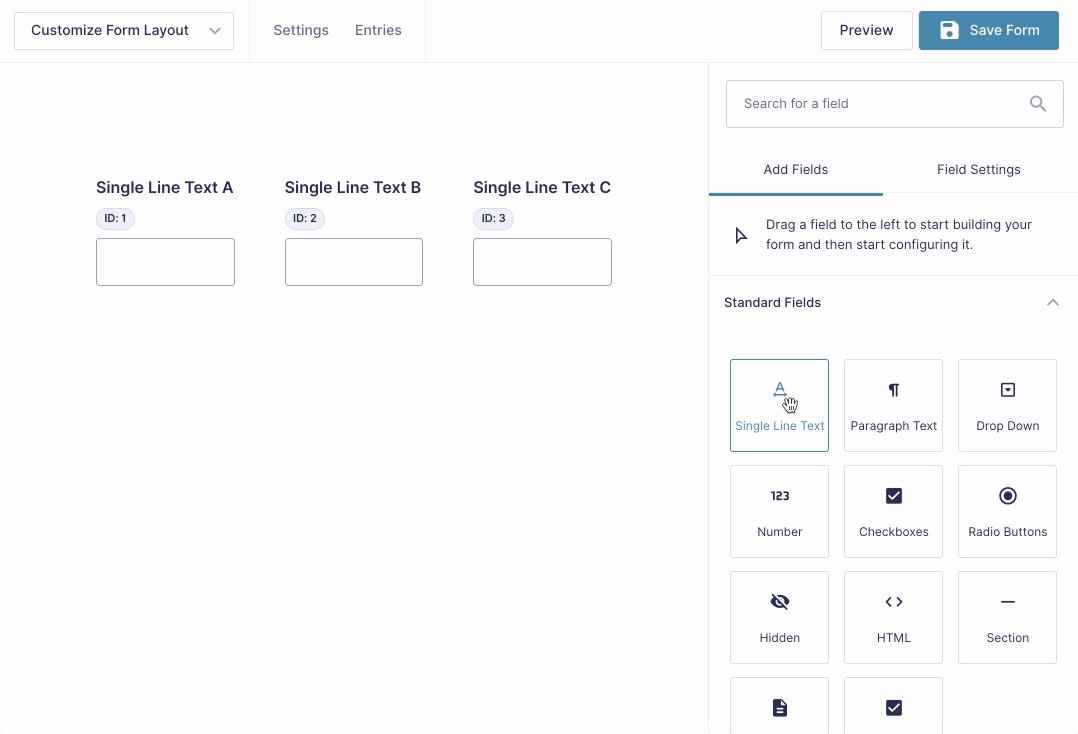
How to Build Horizontal Forms using Gravity Forms | Gravity Wiz How to create Gravity Forms with a Horizontal Layout Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones.
gravity-forms-list-field-select-drop-down/gravity-forms-list-field-drop ... private static $ slug = 'gravity-forms-list-field-select-drop-down'; /** * Construct the plugin object */ public function __construct {// register plugin functions through 'gform_loaded' - // this delays the registration until Gravity Forms has loaded, ensuring it does not run before Gravity Forms is available.
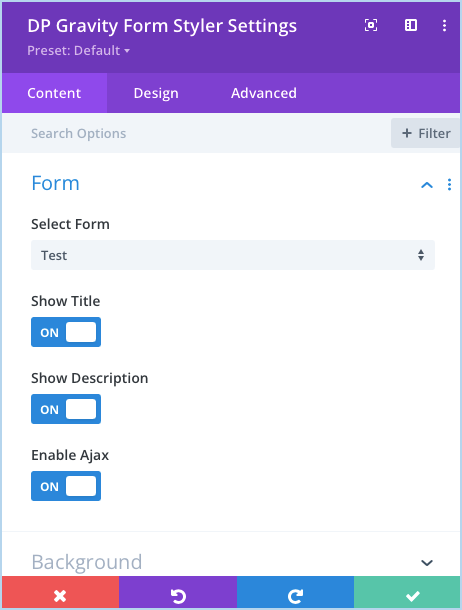
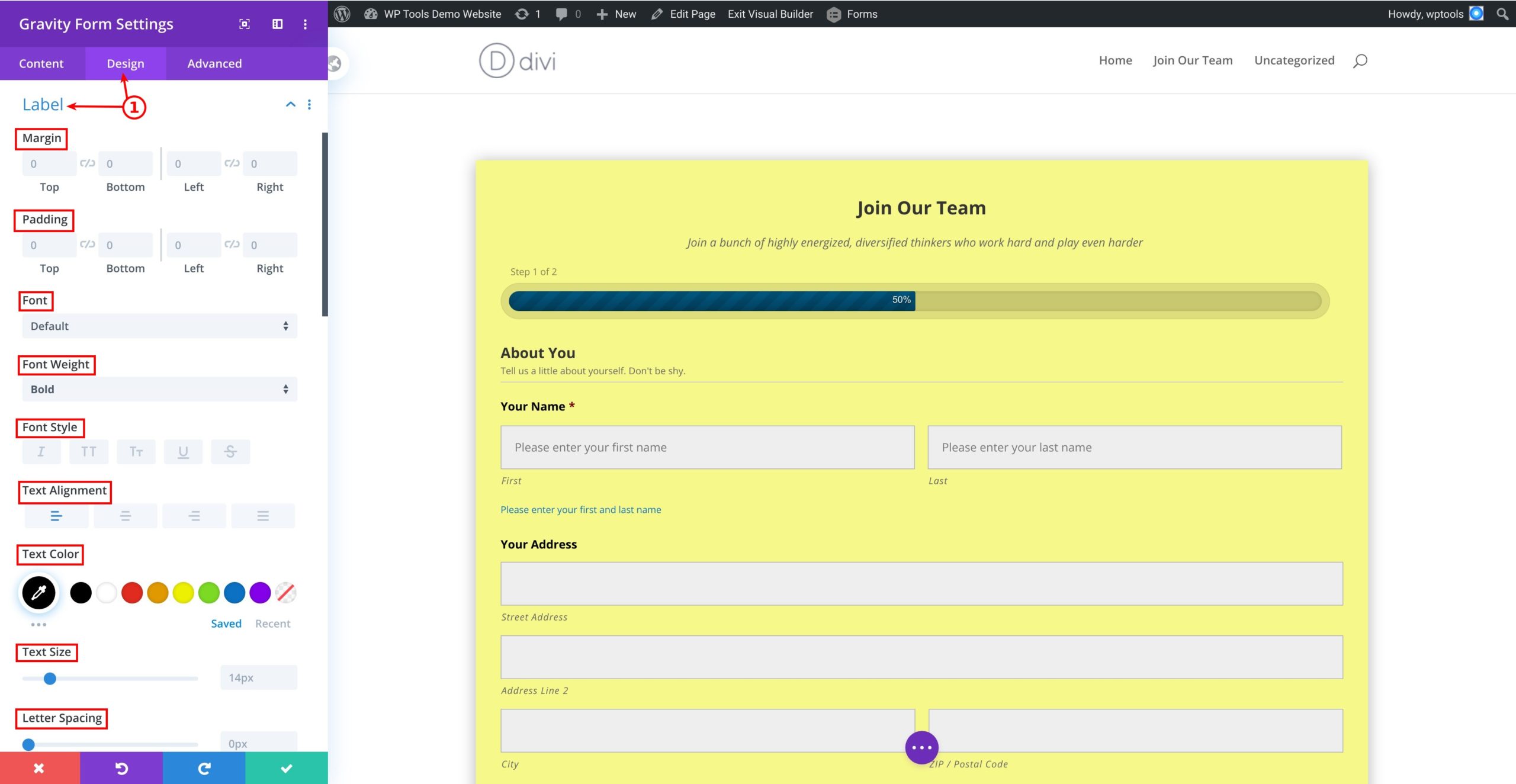
How to Style Gravity Forms to Look Like Divi (+ Bonus Looks!) Style 1: The Divi Look. The first style we'll be implementing is of course the Divi style. Divi has become well known for it's clean and minimal approach to design and many users would like their forms built using a third-party plugin to look like Divi. Using our first chunk of CSS snippets this is the look you will achieve.
Halo: Combat Evolved - Wikipedia The game's popularity led to labels such as "Halo clone" and "Halo killer", applied to games either similar to or anticipated to be better than it. Its sequel, Halo 2 , was released for the original Xbox in 2004, and the game spawned a multi-billion-dollar multimedia franchise that incorporates games, books, toys, and films.
css - Gravity Forms Responsive Submit Button - Stack Overflow I'm using the Gravity Forms WordPress Form plugin. I have a checkbox and submit button inline, but they are not responsive. ... padding: 0 ; margin: 0; } .gform_wrapper form label { float: none !important; } } Share. Improve this answer. Follow answered Sep 19, 2014 at 11:12 . Heta Heta. 75 3 ...
How to make Gravity Forms Responsive (left/right )? 3 Answers. If your theme is responsive you most likely have a custom css file if you don't you can use this code, just declare all your responsive class defs in the @media section. @media only screen and (min-width: 200px) and (max-width: 768px) { .gform_wrapper .gform_body .top_label li.gfield.gf_right_half { float: left; clear: left ...
Lifestyle | Daily Life | News | The Sydney Morning Herald The latest Lifestyle | Daily Life news, tips, opinion and advice from The Sydney Morning Herald covering life and relationships, beauty, fashion, health & wellbeing
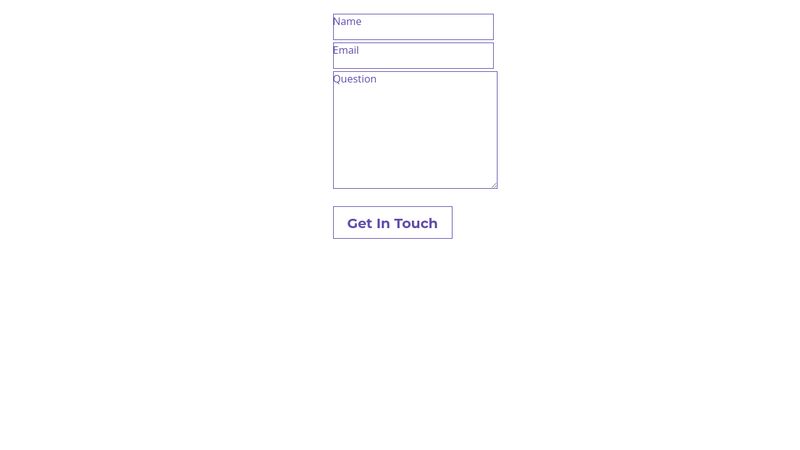
Gravity Forms with Float Labels by David Yarde on Dribbble Had a fun time getting gravity forms to work with a float label pattern, but was successful in the end thankfully. css3 forms html5 ui ux web design web development wordpress. Posted on Sep 1, 2014. 2,126.
What Is Magnetism? | Magnetic Fields & Magnetic Force Feb 02, 2022 · Other, more complex, forms include antiferromagnetism, in which the magnetic fields of atoms or molecules align next to each other; and spin glass behavior, which involve both ferromagnetic and ...
gform_format_option_label - Gravity Forms Documentation The default label that will be displayed for the current option. It has the field choice label as well as the calculated price. (i.e. My Option +$5.00) fieldLabel string. The field/option label without the price. (i.e. My Option) priceLabel string. The price text without the field label. (i.e. +$5.00) selectedPrice float. The price of the ...
Gravity Forms | The Best WordPress Form Plugin | Form Builder One giant leap for WordPress forms — Gravity Forms helps you use your data for good. Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. Visual Form Editor Quickly design and build your WordPress forms using the intuitive visual form editor.



































Komentar
Posting Komentar